شاید برای شما هم پیش آمده باشد زمانی که با گوشی هوشمند وارد یک سایت میشوید، نتوانید به بعضی از قسمتها یا لینکهای آن دسترسی پیدا کنید. این مشکلی است که به دلیل عدم طراحی سایت موبایل فرندلی رخ میدهد. طراحی که به کاربران امکان میدهد در تمامی دستگاههای هوشمند اعم از تبلت، لپتاپ، گوشی و … به محتوای سایت در شکل اصلی آن دسترسی داشته باشند و بسیار راحت و بدون به هم ریختگی از آن استفاده کنند. اما روش طراحی سایت موبایل فرندلی (Mobile Friendly) چیست؟ و چه مزایایی نسبت به سایر انواع وبسایتها دارد؟ برای پاسخ به این سوالات با این مقاله همراه باشید!
موبایل فرندلی چیست؟
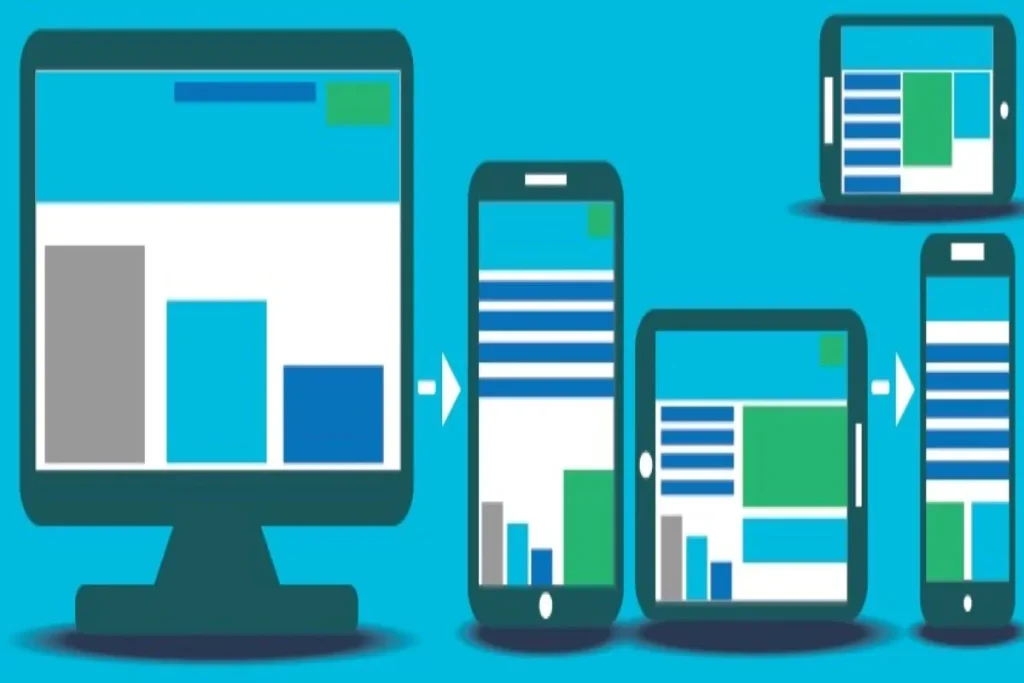
ویژگی موبایل فرندلی به معنای سازگاری و بهینه بودن یک وبسایت برای مشاهده و استفاده از آن در دستگاههای مختلف مثل گوشی هوشمند و تبلت است. یک وبسایت موبایل فرندلی علاوه بر اینکه به سرعت با صفحه گوشی هوشمند تطابق پیدا میکند، میتواند به طور خودکار اندازه و چیدمان سایت را با صفحه نمایش کوچکتر موبایل تنظیم کند. همچنین در یک وبسایت موبایل فرندلی، عناصر مختلف مانند متن، تصاویر، دکمهها و لینکها به طور خودکار اندازه و موقعیت خود را متناسب با اندازه صفحه نمایش دستگاه تنظیم میکنند. هدف این نوع طراحی، ارائه تجربه کاربری روان و بهبود عملکرد برای افرادی است که از طریق گوشی هوشمند از وبسایت استفاده میکنند. به علاوه سرعت بارگذاری وبسایت در این طراحی بسیار مهم است، زیرا کاربران موبایل معمولا به اینترنت کم سرعتتر دسترسی دارند.
مزایای طراحی سایت موبایل فرندلی
با توجه به فراگیر شدن گوشیهای هوشمند، بسیار مهم است که محتوای سایت شما روی تمام دستگاهها به آسانی قابل مشاهده و پیمایش باشد. زیرا باعث رضایت بیشترکاربران میشود. طراحی سایت موبایل فرندلی با افزایش سرعت و دسترسی آسان، این مزیت مهم را برای شما فراهم میسازد. به علاوه این سازگاری با بسترهای مختلف نکات مثبت دیگری دارد که به آنها میپردازیم.

بهبود رتبه سایت در جستجوی گوگل
تفاوتی ندارد سایت کدنویسی داشته باشید یا سایت وردپرسی، طراحی سایت موبایل فرندلی نقش بسیار مهمی در بهبود رتبه سایت شما در نتایج جستجوی گوگل ایفا میکند. با توجه به اینکه امروزه بخش قابل توجهی از جستجوها از طریق گوشیهای همراه انجام میشود، وبسایتهایی که تجربه کاربری بهینهتری برای کاربران فراهم کنند از طریق الگوریتمهای گوگل در رتبههای بالاتری قرار میگیرند. زیرا این سازگاری باعث بهبود سرعت بارگذاری صفحات، خوانایی متن، سهولت ناوبری و در نهایت افزایش رضایت کاربر و کاهش نرخ پرش میشود.
بهبود تجربه کاربر
هر چه قدر استفاده از یک وبسایت راحتتر باشد، کاربران تعامل بیشتری با آن برقرار خواهند کرد و مدت زمان بیشتری در آن صرف میکنند. با گسترش تکنولوژی تمامی وبسایتها و اپلیکیشنهایی که برای دستگاههای هوشمند موبایل و تبلت بهینه نشدهاند، با مشکلاتی مانند نمایش نامناسب، کندی بارگذاری و دشواری ناوبری مواجه میشوند. اما طراحی سایت موبایل فرندلی باعث میشود کاربران در هر دستگاهی تجربهای آسان و لذتبخش داشته باشند.
افزایش ضریب تبدیل و جذب مشتری
طراحی موبایل فرندلی وبسایت، یک روش موثر برای افزایش ضریب تبدیل کاربران به خریداران و جذب مشتریان جدید است. طراحی سایت ریسپانسیو، سرعت بالای بارگذاری صفحات و کاربری آسان نه تنها منجر به ارائه تجربه کاربری مطلوب برای استفادهکنندگان سایت میشود، بلکه باعث میشود آنها به بازدید از سایر صفحات وبسایت هم علاقهمند شده و با احتمال بیشتری از محصولات یا خدمات شما استفاده کنند. بنابراین موبایل فرندلی بودن سایت یکی از راههای غیرمستقیم برای افزایش نرخ تبدیل، بهبود رضایت کاربران و افزایش میزان فروش و درآمد سایت میباشد.
بهبود هویت برند
استفاده از تصاویر بهینه شده برای موبایل و طراحی رابط کاربری ساده و قابل لمس که تجربه کاربری مطلوبی برای کاربران ایجاد کند یک عنصر حیاتی در بهبود هویت برند در دنیای امروز است. زمانی که وبسایت یا اپلیکیشن موبایل به درستی طراحی شده باشد، نه تنها دسترسی آسانی به اطلاعات و خدمات را فراهم میکند، بلکه تصویری حرفهای و مدرن از برند نیز ارائه میدهد. این امر منجر به افزایش رضایت مشتری، تعامل بیشتر با برند و در نهایت تقویت وفاداری مشتریان میشود.
صرفهجویی در هزینهها
با داشتن یک سایت رسپانسیو، دیگر نیازی به طراحی و نگهداری دو نسخه جداگانه (نسخه دسکتاپ و موبایل) نیست. این موضوع هزینههای توسعه و نگهداری را برای توسعهدهندگان سایت به طور قابل توجهی کاهش میدهد. علاوه بر این، سئو وبسایت نیز بهبود یافته و در نتیجه هزینههای بازاریابی و تبلیغات کاهش مییابد، زیرا الگوریتم گوگل وبسایتهای موبایلفرندلی را در رتبههای بالاتر قرار میدهد.
بهبود سئو با موبایل فرندلی بودن سایت
با توجه به اینکه ترافیک ورودی سایت از طریق دستگاههای موبایل به طور پیوسته در حال افزایش است، طراحی سایت موبایل فرندلی برای بهینهسازی سئو امری ضروری است. موتورهای جستجو به ویژه گوگل، وبسایتهایی که تجربه کاربری مطلوبتری در دستگاههای موبایل ارائه بدهند در رتبهبندی بالاتری قرار میدهند. این موضوع به آن معناست که طراحی واکنشگرا، بارگذاری سریع صفحات در موبایل و مطابقت آن با اندازههای مختلف صفحه نمایش، همگی به بهبود رتبه سئوی سایت و موفقیت بیشتر آن کمک میکنند. با این حال کیفیت محتوا، لینکسازی اصولی و جلوگیری از نمایش تبلیغات آزاردهنده از دیگر موارد مهم برای بهبود سئوی سایت و رتبه آن میباشد.
تولید محتوای موبایل فرندلی
تولید محتوای موبایل فرندلی با در نظر گرفتن محدودیتهای صفحه نمایش کوچکتر، سرعت اینترنت پایینتر و تعامل لمسی کاربر ایجاد میشود. رعایت اصول ریسپانسیو بودن طراحی وبسایت، استفاده از تصاویر و ویدیوهایی با حجم کمتر، خوانایی بالای متن با فونتهای مناسب و طراحی فضای کافی بین خطوط برای سهولت لمس، از جمله موارد کلیدی در تولید محتوای موبایلفرندلی هستند. هدف نهایی این طراحی، ارائه تجربه کاربری لذتبخش برای کاربران موبایل و در نتیجه افزایش تعامل و ماندگاری آنها در سایت است.
جهتیابی و ناوبری متناسب با موبایل هوشمند
جهتیابی یا Navigation اهمیت بالایی در بهبود تجربه کاربران موبایل دارد. استفاده از منوهای ناوبری مخصوص طراحی موبایل فرندلی و انجام موارد زیر میتواند در این زمینه به شما کمک کند.
- استفاده از آیتمهای محدود و تگهای واضح و خلاصه به منظور سادگی بیشتر پرهیز از پیچیدگی
- استفاده از منوی همبرگری با هدف ساده نگه داشتن صفحه و در دسترس بودن گزینههای مهم
- آزمایش منوها پیش از عملکرد در دستگاههای مختلف و اطمینان از عملکرد صحیح آنها
- استفاده از تصاویر واکنشگرا که اندازه و وضوح خود را با دستگاه تنظیم میکنند.

استفاده از تکنولوژی AMP
اگر برای شما هم پیش آمده که یک وبسایت را در موبایل خود باز کنید و باز شدن آن خیلی طول کشیده باشد، احتمالا به خاطر آن بوده که طراحان از تکنولوژی AMPاستفاده نکردهاند. AMP که مخفف Accelerated Mobile Pages است، این امکان را به شما میدهد تا صفحات وبسایتتان را در موبایل و تبلت با سرعت بیشتری لود کنید. از آنجایی که زمان بارگذاری صفحه یکی از فاکتورهای مهم در رتبهبندی گوگل است، صفحاتی که AMP هستند، رتبهبندی بهتری در نتایج جستجو نشان میدهند. شرکت طراحی سایت وب پردازان با بهرهمندی از متخصصصان مجرب و تیمی حرفهای، آماده کمک به شما در طراحی وبسایتهایی با رتبه بالا در گوگل و مجهز به تکنولوژی AMP میباشد.
روشهای تست موبایل فرندلی بودن سایت
آزمون موبایل فرندلی روشی است که برای سنجش میزان سازگاری یک وبسایت با دستگاههای موبایل به کار میرود. این تست، صفحات وب را از دیدگاه یک گوشی هوشمند بررسی کرده و مشکلات احتمالی مانند اندازه نامناسب متن، طراحی غیرواکنشگرا، عدم بهینهسازی تصاویر و لینکهای بسیار نزدیک به هم را شناسایی میکند. ابزارهای مختلفی برای بررسی موبایل فرندلی بودن سایت وجود دارد که از جمله آنها میتوان به سایت لایت هاوس lighthouse، سایت Responsive Design Checker و ابزار تکنیکال سئو اشاره کرد. با استفاده از نتایج آزمون این ابزارها، صاحبان وبسایت میتوانند نقاط ضعف سایت خود را در نمایش بر روی موبایل یافته و به منظور بهبود تجربه کاربری و افزایش رتبه در موتورهای جستجو، برای رفع آنها اقدام کنند.
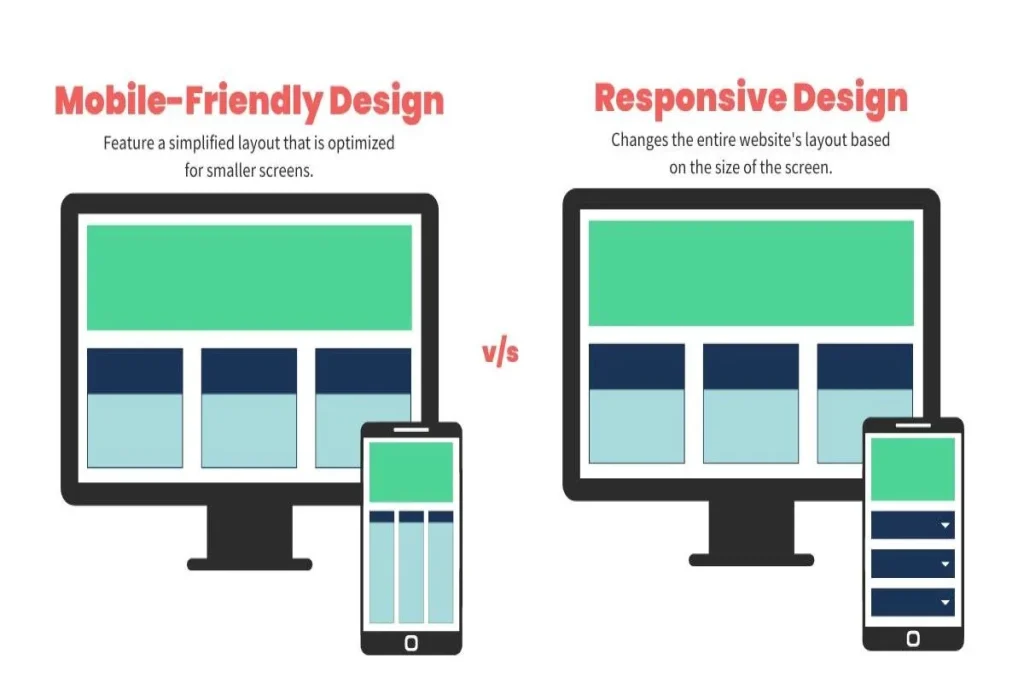
تفاوت ریسپانسیو بودن سایت با موبایل فرندلی
ریسپانسیو بودن و موبایل فرندلی بودن دو اصطلاح مرتبط اما متفاوت در طراحی وب هستند. یک وبسایت موبایل فرندلی به طور کلی برای نمایش مناسب در دستگاههای تلفن همراه طراحی شده است. در مقابل یک وبسایت ریسپانسیو از تکنیکهای طراحی استفاده میکند که به طور خودکار با اندازه صفحه نمایش دستگاه کاربر سازگار شود و تجربهای بهینه در هر دستگاهی، از دسکتاپ تا تبلت و گوشیهای هوشمند ارائه دهند. در واقع موبایل فرندلی بودن حداقل الزامات برای نمایش قابل قبول در موبایل را برآورده میکند، در حالی که ریسپانسیو بودن به دنبال ارائه بهترین تجربه کاربری ممکن صرف نظر از دستگاه است.

جمعبندی
طراحی و داشتن یک وبسایت موبایل فرندلی یکی از گامهای ضروری برای کسبوکارهایی است که بهدنبال افزایش اعتبار و جذب مشتریان جدید هستند. طراحی سایت باید بهگونهای باشد که نیازهای کاربران را پاسخ دهد و در تمامی انواع صفحات مثل موبایل و تبلت بهخوبی در دسترس کاربران قرار بگیرد. با این اقدامات، نه تنها تعامل کاربران با سایت افزایش مییابد، بلکه منجر به افزایش فروش و بهبود موقعیت رقابتی برند شما نیز خواهد شد. ما در مجموعه طراحی سایت وب پردازان با تیمی حرفه و با تجربه در کنار شما هستیم تا بتوانید با طراحی بهترین سایت شرکتی، به مناسبترین شکل ممکن کسب و کار خود را معرفی کنید.